
Одним из важных аспектов оптимизации сайта является его размер. Каждая веб-страница имеет свой вес, и знание этой информации может быть полезным для оптимизации контента и улучшения пользовательского опыта.
Но как узнать сколько весит ваша онлайн-страница? В этой статье мы рассмотрим несколько способов определить размер страницы, которые могут быть полезными для владельцев сайтов и SEO-специалистов.
Первый способ — использовать инструменты для анализа размера веб-страницы. Множество онлайн-сервисов и программ предлагают возможность сразу узнать размер страницы, а также другую полезную информацию, такую как время загрузки и количество запросов к серверу. Среди таких инструментов можно выделить PageSpeed Insights от Google, GTmetrix и Pingdom. Они позволяют получить подробную информацию о структуре и размере страницы, что помогает идентифицировать проблемные места и оптимизировать сайт.
Второй способ — использование встроенных инструментов разработчика веб-браузера. Большинство современных браузеров предлагают встроенные инструменты разработчика, которые позволяют анализировать сетевую активность и размер загружаемых ресурсов. Например, в Google Chrome можно воспользоваться вкладкой «Network» во встроенном инструменте «Chrome DevTools» для просмотра размера страницы и всех ее компонентов. Это полезный способ для быстрой проверки размера страницы и ее элементов.
Размер страницы сайта: как узнать сколько весит онлайн

Если вы предпочитаете использовать программы или плагины, существует множество инструментов, которые позволяют измерять размер страницы сайта в разных форматах и единицах измерения. Например, вы можете воспользоваться Google Chrome DevTools, в которых есть встроенный инструмент для анализа загрузки страницы. Он показывает общую загрузку и размер каждого элемента страницы, таких как изображения, стили CSS, скрипты JavaScript и т. д. Это может быть полезно для определения тех элементов, которые занимают больше всего места и требуют оптимизации.
Рекомендации по сокращению размера страницы:

- Оптимизируйте изображения: используйте форматы с наименьшим размером, уменьшайте разрешение и сжимайте изображения;
- Минифицируйте код CSS и JavaScript: удалите лишние пробелы, комментарии и другие ненужные символы;
- Используйте кэширование: для повышения скорости загрузки страницы можно использовать кэширование, чтобы браузер сохранял копии элементов страницы на локальном устройстве пользователя;
- Удалите ненужные плагины и скрипты: лишние плагины и скрипты могут замедлять загрузку страницы, поэтому очищайте свой сайт от ненужного кода;
- Удалите неиспользуемые CSS-стили: избавьтесь от избыточного кода, который не используется на странице;
- Используйте сжатие: сжатие файла страницы с помощью gzip или других аналогичных методов может значительно сократить размер и ускорить загрузку.
Зная, как узнать размер страницы сайта, вы сможете эффективно оптимизировать свой сайт и улучшить его производительность. Это важный аспект SEO, который поможет привлечь больше посетителей и укрепить позиции вашего сайта в поисковых системах.
Зачем узнавать размер страницы сайта

Когда пользователь заходит на сайт, он ожидает быструю загрузку содержимого. Если страница слишком большая, она будет загружаться дольше, что может вызвать чувство раздражения у пользователя. Быстрая загрузка страницы повышает пользовательский опыт и ведет к увеличению вероятности, что посетитель останется на сайте и выполнит какое-то действие (покупку, подписку и т. д.).
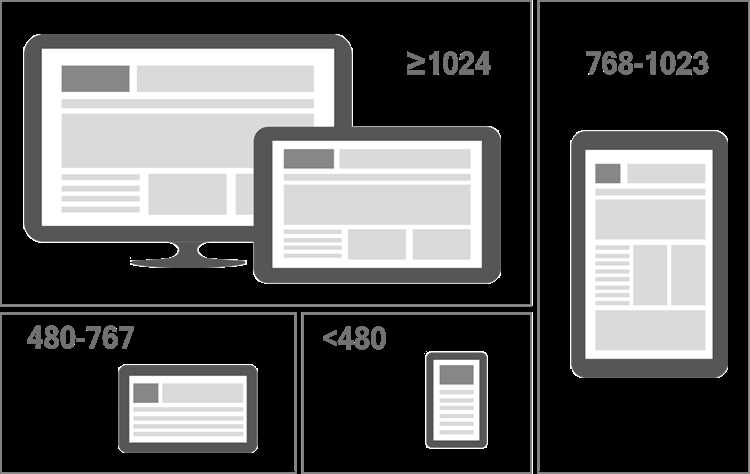
Более того, размер страницы сайта оказывает влияние на позиционирование в поисковой выдаче. Google предпочитает сайты с быстрой загрузкой, поэтому важно оптимизировать размер страниц для лучшего SEO. Каждая секунда задержки при загрузке может стоить доли процента посещений и потери посетителей. Также имейте в виду, что мобильность является одним из ключевых факторов, огромных размеров страниц не совместимы с тем, чтобы делать сайт адаптивным или мобильным.
Способы узнать размер страницы сайта
Размер страницы сайта имеет значительное значение для оптимизации и эффективной работы веб-сайта. Он может влиять на скорость загрузки страницы, ранжирование поисковых систем и общее пользовательское впечатление. Важно знать, как узнать размер страницы сайта, чтобы определить, насколько она эффективна и что можно сделать для ее оптимизации.
Существует несколько способов узнать размер страницы сайта. Один из самых простых способов — использовать инструменты веб-разработки в браузере. Например, в Chrome можно открыть веб-сайт, нажать правую кнопку мыши и выбрать «Исследовать элемент». Затем откроется панель инструментов разработчика, в которой можно увидеть размер страницы в разделе «Сеть». Это позволяет узнать, сколько весит каждый элемент страницы, а также общий размер страницы.
Другой способ узнать размер страницы сайта — использовать онлайн-инструменты. Существуют множество бесплатных и платных инструментов, которые позволяют узнать размер страницы сайта, а также предоставляют дополнительную информацию о скорости загрузки страницы, количестве запросов на сервер и другие полезные метрики. Некоторые из таких инструментов включают GTmetrix, PageSpeed Insights, Pingdom и WebPageTest.
Важно отметить, что размер страницы сайта может варьироваться в зависимости от различных факторов, таких как количество и размер изображений, скриптов и стилей, а также наличие других элементов, таких как видео или аудио. Поэтому регулярный мониторинг размера страницы сайта и его оптимизация могут иметь значительное влияние на производительность и успешность веб-сайта.
Как проверить вес страницы сайта с помощью инструментов разработчика
Для проверки веса страницы существует множество инструментов разработчика, доступных в различных браузерах. Один из самых популярных инструментов – «Инспектор Chrome». Для его использования нужно нажать правой кнопкой мыши на странице сайта и выбрать «Исследование». Откроется панель разработчика, где можно увидеть вес всех ресурсов, загружаемых на страницу.
Шаг 1: Откройте страницу сайта, которую вы хотите проверить. Щелкните правой кнопкой мыши на любом месте страницы и выберите «Исследование».
Шаг 2: В открывшемся окне «Инспектор Chrome» перейдите на вкладку «Network» (Сеть). Здесь вы увидите все загружаемые ресурсы страницы, включая HTML-код, CSS-стили, изображения, JavaScript-файлы и другие.
Шаг 3: Найдите и выберите файл с расширением «.html». В правой части окна «Инспектор Chrome» под заголовком «Headers» вы увидите размер файла в байтах. Это и есть вес вашей страницы – сумма всех ресурсов, загружаемых на нее.
На этом этапе вы уже знаете вес страницы вашего сайта. Если он превышает рекомендуемый размер или вы хотите уменьшить время загрузки страницы, можно принять меры по оптимизации. Например, сжать изображения, объединить и минифицировать CSS и JavaScript-файлы, настроить кэширование и другие техники оптимизации.
Оценка веса страницы сайта и оптимизация
Оценка веса страницы сайта возможна с помощью различных инструментов. Например, можно воспользоваться встроенными средствами разработческой консоли в браузере, где можно увидеть общий размер загружаемых файлов. Также есть специальные онлайн-сервисы, которые анализируют страницу и выдают подробную информацию о ее весе, такую как количество загружаемых ресурсов, их размер и время загрузки.
Для оптимизации веса страницы и улучшения ее загрузки, можно применить несколько методов. Во-первых, следует оптимизировать изображения на странице. Можно уменьшить их размер, выбрать оптимальный формат (например, JPEG для фотографий, PNG для иконок), использовать сжатие без потерь. Во-вторых, можно минимизировать код страницы: удалить ненужные пробелы и комментарии, объединить файлы CSS и JavaScript, использовать сжатие кода. Кроме того, можно использовать кэширование и компрессию данных, чтобы снизить объем передаваемых файлов и ускорить загрузку.
Примеры методов оптимизации веса страницы:

- Оптимизация изображений: уменьшение размера, выбор подходящего формата, сжатие без потерь.
- Минимизация кода: удаление пробелов и комментариев, объединение файлов CSS и JavaScript.
- Использование кэширования и компрессии: установка правильных заголовков кэширования, сжатие данных перед отправкой на сервер.
- Оптимизация изображений может существенно сократить размер страницы и ускорить ее загрузку. Для этого следует использовать специализированные программы или онлайн-сервисы, которые помогут сжать изображения без потерь качества. Также желательно использовать форматы изображений, которые обеспечивают наилучшее сжатие, в зависимости от их содержания и применения.
- Минимизация кода позволяет уменьшить объем передаваемых данных и сократить время загрузки страницы. Для этого следует удалить ненужные пробелы и комментарии из кода, а также объединить файлы CSS и JavaScript. Также рекомендуется использовать сжатие кода на сервере или средствами CDN.
- Использование кэширования и компрессии позволяет ускорить загрузку страницы путем снижения объема передаваемых данных. Для этого следует настроить правильные заголовки кэширования, чтобы браузеры сохраняли копии загружаемых ресурсов и не запрашивали их повторно при каждом обращении к странице. Также можно использовать сжатие данных перед их отправкой на сервер, чтобы сократить объем передаваемых файлов.
Влияние размера страницы сайта на SEO
Большие размеры страницы могут привести к длительной загрузке и ухудшению пользовательского опыта. Это может привести к отказам пользователей и ухудшению показателей вовлеченности, таких как средняя продолжительность сеанса, отказы и показатели отказов. Это, в свою очередь, может отрицательно отразиться на позициях сайта в поисковых результатах и уровне его видимости.
Один из способов улучшить время загрузки страницы и уменьшить ее размер — это оптимизировать контент и изображения на сайте. Необходимо использовать сжатие изображений, минимизацию CSS и JavaScript файлов, а также асинхронную загрузку скриптов.
Оптимизация размера страницы также может повысить ее индексацию поисковыми системами. Поисковые роботы предпочитают быстрозагружаемые страницы, поскольку они могут быстрее обойти сайт и проиндексировать его содержимое.
Все вышеупомянутые факторы указывают на то, что размер страницы сайта имеет большое значение для SEO. Поэтому, при разработке и оптимизации сайта, необходимо уделить должное внимание его размеру, чтобы обеспечить быструю и эффективную загрузку страницы.
